Guide-Apple

Основной частью любого современного айфона является экран и поэтому, при покупке, многих пользователей интересует именно его разрешение. Если берешь телефон, то хочется знать о нем все.
Когда-то мы радовались разрешению 240 на 320 и поверьте, все просто наслаждались этими телефонами и не думали, что когда нибудь появится что-то похожее на сегодня.
Какое разрешение у дисплея iPhone
Если кроме разрешения, вас интересует еще размеры экрана и прочие моменты, то можете перейти сюда Сколько дюймов экран у айфона? — тут все подробно описано.
Сегодня я расскажу исключительно о разрешении у всех поколений айфонов. Давайте приступать, ведь список получится весьма большой.
Разрешение экрана у айфона первого поколения, 3, 3GS

Хоть и размеры экранов у первых телефонов этого производителя были не самыми большими, но та тот момент все сходили по ним с ума. Такая вещь как мультитач только появилась и все начинали знакомится с ней.
Насыщенность цветов и яркость на начальных моделях менялись не слишком заметно, но для того времени этого хватало, чтобы получить большое количество фанатов.
- первое поколение: 320×480, 163 ppi;
- 3: 320×480, 163 ppi;
- 3GS: 320×480, 163 ppi.
Самые лучшие результаты были у 3GS, который получил самые насыщенные цвета. Также появляется жироотталкивающее покрытие для меньшего загрязнения.
Разрешение экрана у iPhone 4, 4S

Все тот же мультитач, но теперь картинка значительно улучшается за счет увеличения разрешения и пикселей на дюйм. Все приобретает совсем другой вид.
Камера получает тоже значительные изменения, что позволяет смотреть фотографии на экране, который является более информативным, чем на предыдущих моделях.
- 4: 640×960, 326 ppi;
- 4S: 640×960, 326 ppi.
Эра экранов с 3,5 дюйма заканчивается, но все помнят насколько эти смартфоны сделали Apple популярным. Абсолютно все в этих телефонах было и есть прекрасным.
Разрешение экрана у айфона 5, 5S, 5C, SE

Теперь нужно догонять своих конкурентов и в ответ Apple делает смартфоны с 4 дюймами. Уж слишком много появляется приколов про удлинения iPhone прошлого поколения.
Экраны этих четырех моделей практически идентичны. По сравнению с прошлым поколением значительно уменьшается толщина, увеличивается цветовой охват и новые технологии увеличивают яркость.
- 5: 640×1136, 326 ppi;
- 5S: 640×1136, 326 ppi;
- 5С: 640×1136, 326 ppi;
- SE: 640×1136, 326 ppi.
Начиная с 5S начинают использовать IPS Retina+. Но в целом разницу весьма трудно заметить. Все сделаны качественно и примерно на одном уровне.
Разрешение экрана у iPhone 6, 6S, 6 PLUS, 6S PLUS

Начинается эра гигантов, так называемых лопат. Сначала было очень много хейтеров этого, которые утверждали про идеальный размер в 4 дюйма. Но потом все поменялось и все начали их любить.
Хотя и на сегодняшний день остается весьма большое количество людей, которые любят компактные смартфоны, для них выпускается айфон SE. В то же время тут экраны получают название IPS RetinaHD.
- 6, 6S: 750×1334, 326 ppi;
- 6 PLUS, 6S PLUS: 1080×1920, 401 ppi.
Началась новая эра, когда телефон уже не так просто помещается в кармане. Но за счет информативности экрана и отличного качества можно пожертвовать огромными размерами и недельным привыканием.
Разрешение экрана у айфона 7, 7 PLUS

Так как внешний вид и размеры экрана не особо поменялись, то экраны тоже остались прежними. Качество все на том же, очень высоком уровне, то зачем же его менять.
Последние модели решили выделится камерами и влагозащищенностю. Второе уже давно есть во многих смартфонах, просто Apple решила не торопить события и добавила это только сейчас.
- 7: 750×1334, 326 ppi;
- 7 PLUS: 1080×1920, 401 ppi.
Возможно мы увидим развитие в следующих моделях, ведь у этой компании столько патентов, что нам остается только догадываться, что именно появится в новых смартфонах iPhone.
Выводы
Как я уже говорил, тут я хотел вам показать исключительно всю информацию про разрешение всех поколений айфонов. Теперь вы знаете, какое именно разрешение у каждой модели.
Технологии развиваются, что нас всегда приятно удивляет. Что дальше нас ждет, мы может только догадываться.
Как узнать текущее разрешение. Разрешения экранов мобильных устройств
Растет и со временем превысит его. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию. Уже сейчас, одним из требованием в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств (смартфоны, планшеты, десктопные мониторы).
Если кратко
Дизайн с резиновой версткой при минимальной ширине в 320 пикселей с элементами достаточно большими для удобного нажатия кончиками пальцев — наилучший вариант реализации мобильного веб-сайта.
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Макет сайта должен быть сделан в Фотошопе. И там должны быть адаптивные макеты. Каждая страница в базовых разрешениях.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Базовая ширина экранов разных устройств
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC.
Какие факторы учитывать
Оптимизация должна учитывать следующие факторы, влияющие на удобство взаимодействия с сайтом:
- тип клавиатуры (физическая, тачскрин)
- разрешение и соотношение сторон экрана
- поддержка изменения ориентации экрана
- скорость передачи данных (2G, 3G, 4G)
- операционная система
- возможности браузера (масштабирование, поддержка Flash и AJAX)
- простота навигации (перейти на страницу всего в три нажатия, скроллинг должен быть вертикальным, а не горизонтальным, неплохо добавить кнопки переходов в самый верх страницы и на главную страницу сайта – это значительно повысит уровень удобства использования, обязательное наличие поиска по сайту.
Разрешения экранов мобильных устройств
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96 W850i & W890i, Sony Ericsson W880i
- Apple iPod Nano 3rd & 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini и другие
- Symbian OS: Nokia E63 и другие
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman и другие…
480×360
Blackberry: Torch, Storm, Bold
360×640
Symbian OS: Nokia N8, Nokia C6-01 и другие
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S и другие
- Maemo (Linux): Nokia 900 и другие
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro и другие
768×1024
640×960
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retina при плотности 264 пикселя на дюйм (это даже больше, чем в 15-дюймовых MacBook Pro).
У iPhone 4S — 326 ppi.
One Web
Учитывая большое количество разрешений, правильным решением было бы реализация проекта «One Web». One Web — означает создание, насколько это возможно, одинаковых условий для использования и отображения информации на всех устройствах. Но это не означает, что одна и та же информация будет выглядеть абсолютно одинаково на разных устройствах.
Как определить разрешение с помощью CSS
Определить ширину экрана, положение и соотношение сторон с помощью media-запросов, которые появились в CSS3.
Минус данного способа, в том, что код инициирует три отдельных http-запроса. Подобных запросов должно быть как можно меньше, иначе это отразится на скорости загрузки страницы.
Чтобы сократить количество запросов, можно использовать один файла таблиц стилей.
/* Устройства с экранами от 480px до 1024px */ @media screen and (min-width:481px) and (max-width:1024px) < /* Стили для данного устройства */ > /* Устройства с шириной экрана 480px и ниже */ @media screen and (max-width:480px) < /* Стили для данного устройства */ >
Гаджеты завоевывают все большую популярность среди молодежи. Однако не все пользователи, как оказалось, знакомы с функциями планшетов, смартфонов или ноутбуков. Ведь часто используются лишь основные функциональные кнопки, необходимые для звонков, игр и отправки смс.
Поэтому возникают вопросы о том, почему некоторые фильмы не просматриваются в хорошем качестве, а игры не запускаются или сильно тормозят систему. Ответ на эти вопросы один – изучить следует характеристики гаджета.
ВАЖНО: Актуальность материала высоко ценится читателями, поэтому на сайте сайт можно обнаружить ее в достаточно высокой концентрации. Для того, чтобы вовремя разрешить проблему, необходимо прочитать весь материал и сделать так, как это просится в документе. Создание статьи было выполнено в 2014 году.
Для чего нужно знать разрешение экрана телефона?
Одним из главных параметров в сотовом телефоне или планшете является разрешение экрана. Сегодня на устройства интерактивной связи разработчики предлагают немало развлекательных приложений, игр, музыки и программ. Естественно, это накладывает на характеристики мобильного телефона определенные требования.
Следует заметить, что производители приложений и других типов ПО стремятся максимально воспроизвести совместимость устройства и программы. Иными словами, независимо от типа гаджета, предпочтений владельца айфона или айпада, игры должны запускаться и не «виснуть».
В достижении этой цели определенную роль играет оперативная память устройства. Однако главным критерием является разрешение экрана. Ведь грамотно подобранный размер приложения позволяет не только запустить его, но и обеспечить поддержку функционала управления.
К тому же при правильном выборе владельцы гаджетов не будут ругаться на белые полосы по краям экрана, различные степени растягивания/сжатия изображения.
Возникает правомерный вопрос: как узнать разрешение экрана телефона?
3 способа уточнения разрешения экрана
Сегодня тем, кто не знаком с характеристиками своего устройства, предлагается лишь 3 метода уточнения параметров.
- Если вас интересует вопрос о том, как же можно проверить разрешение в настройках android, то отыщите инструкцию к гаджету.
- Проверить разрешение в настройках iphone можно, если вы в совершенстве владеете устройством и ознакомлены с меню. Это сократит время на поиски дополнительной информации.
- Так же имеется возможность проверить технические характеристики на сайте производителя.
Какой же способ предпочесть владельцу смартфона? Ведь знание способов уточнения конкретной информации не гарантирует грамотную реализацию действия. Поэтому часто у молодежи не исчезает вопрос о том, как узнать разрешение экрана телефона. Давайте вместе попробуем разобраться?
Проверка разрешения экранов
Какие данные необходимо знать для проверки разрешений?
- Если вы стали обладателем гаджета на основе андроид, то доставайте документацию или технический паспорт своего устройства. Как правило, в инструкции сказано обо всех параметрах смартфона. Если у вас отсутствует желание искать коробочку от гаджета, то обратитесь в офисный центр, где совершалась покупка. Если же происходит покупка устройства, то на ценниках указаны основные характеристики устройства. Так же уточнить любую информацию можно, если вы обратитесь к специалисту офисного центра продаж.
- Популярные разрешения экранов телефона используются программистами в качестве информации для создания игр, приложений. Чтобы определить, какое же разрешение имеется в вашем сотовом, необходимо вбить в поисковую строку Яндекса модель гаджета. Не забудьте указать номерной знак выбранного вами смартфона. Так же следует добавить фразу – техническая характеристика. Давайте приведем небольшой пример? Требуется найти информацию по телефоне Мегафон Логин 2. Для этого вбиваем название и заветную фразу. В итоге получаем запрос: «Мегафон Логин 2 техническая характеристика». Первая же строка поисковика выдает нам требуемую информацию: Размер экрана: 3,5», 320×480 пикселей – разрешение (стоит заметить, что это одно из популярных разрешений экранов телефона); оперативная память составляет всего 512 МБ. Помимо этого можно прочесть и иную информацию по гаджету.
- Как проверить разрешение в настройках iphone?
В любом гаджете имеется меню. В нем указываются разделы, позволяющие упростить поиск требуемой информации. Например, для того, чтобы отыскать данные о гаджете, следует пройти следующие этапы:
- Заходим в Меню.
- Выбираем строку «О телефоне». Как правило, она самая нижняя в списке.
- Здесь видим, что имеются подразделы. В них можно уточнить уровень заряда аккумулятора, состояние его, мощность сигнала и другое. Среди основных характеристик устройства находится и точная информация о разрешении экрана.
Аналогично отыскать параметры гаджета можно и на других платформах.
Если вы решили сменить устройство на более современное, то стоит изучить информацию по каждой модели заранее.
- Так, первоначально для себя определяется круг функций, которые наиболее часто используемые. Это может быть аппарат с защищенным корпусом (не боится ударов, влаги, пыли), с 2-мя SIM-картами, с хорошей камерой или мощной батареей.
- Теперь следует выяснить, какую форму гаджета вы предпочитаете. В продаже имеются аппараты сотового типа в виде раскладушек, слайдеров, с сенсорными экранами и классические варианты.
- В большинстве случаев выбор падает на сенсорный экран. Он подразделяется на 2 типа – стилус или палец являются управляющим элементом? В первом варианте в комплекте выдается палочка-стилус. Модели гаджетов этого типа позволяют легко рисовать, набирать смс. Однако управляющий элемент часто теряется.
- Теперь настала очередь для определения характеристик смартфона или айфона. В момент покупки лучше не доверять продавцам-менеджерам. Поэтому вопрос о том, как узнать разрешение экрана телефона становится наиболее актуальным. Если вы внимательно читали статью-рекомендацию, то уже знаете основные методики определения этого параметра. Так же следует узнать наличие иного функционала гаджета. Здесь имеется в виду оперативная память, возможность монтажа встроенной карты, Bluetooth, Wi-Fi и прочее.
Что же такое разрешение экрана?
В самом начале мы определили, почему так важно уделить внимание этой характеристике. Однако не дали определение столь часто употребляемому термину. Давайте исправим данную ошибку?
Разрешение экрана — это количественное выражение, позволяющее решить какое количество точек в двух плоскостях (вертикаль/горизонталь) вмешает в себя экран гаджета. Каждая точка – это пиксель.
Например, одно из популярных разрешений экрана планшета – это 800х600. Если перевести на наш язык, то горизонталь монитора гаджета вмещает в себя 600 пикселей, а вертикаль — 800. Чем выше этот показатель, тем четче будет изображение.
Разработчики операционной системы Android не учли одного элемента: разрешение экрана устанавливается производителем. К сожалению, пользователям не всегда удобны настройки по умолчанию – особенно на гаджетах с небольшими экранами, где иконки и шрифты выглядят несколько неестественно. Попробуем разобраться, как просмотреть и изменить разрешение экрана Android.
Как узнать текущее разрешение
В некоторых смартфонах разрешение экрана можно узнать из меню «Настройки» в разделе «О телефоне».
Если такой функции нет, поступаем следующим образом. Делам снимок экрана (нажимаем одновременно кнопки «PowerOff» и «Volume -»), сохраняем его и открываем в Галерее. В пункте «Сведения» дополнительного меню находим необходимую информацию.
Как изменить разрешение
Для того чтобы изменить экранное разрешение, на смартфоне необходимо наличие . Открываем файловый менеджер, переходим в корень девайса и находим там папку System. Заходим в нее.
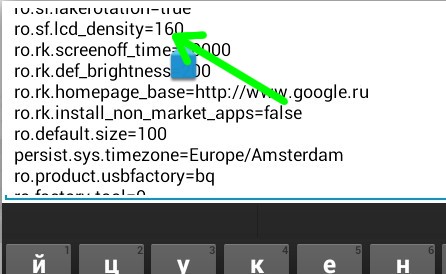
Находим файл build.prop и открываем его в любом текстовом редакторе (мы использовали для этого встроенный редактор менеджера файлов ES).
В меню редактора выбираем «Изменить».
Находим строку с параметром ro . sf . lcd _ density и уменьшаем его значение. Сильно увлекаться не стоит – уменьшите, например с 160 (величина по умолчанию) до 130.

Сохраняем результаты, выходим. Перегружаем смартфон и наслаждаемся результатом.
Изменяем разрешение с помощью сторонних программ
Безусловно, многим пользователям покажутся сложными действия, описанные в предыдущем параграфе. В таком случае рекомендуем воспользоваться специальным приложением – SecondScreen .
Устанавливаем приложение из PlayMarket, запускаем его. При первом запуске потребуется создать профиль, создаем его, нажав на круг со знаком «+».
Источник http://guide-apple.ru/kakoe-razreshenie-ekrana-u-ajfona/
Источник http://rokwell.ru/how-to-find-out-the-current-resolution-mobile-screen-resolutions/
Источник
Источник